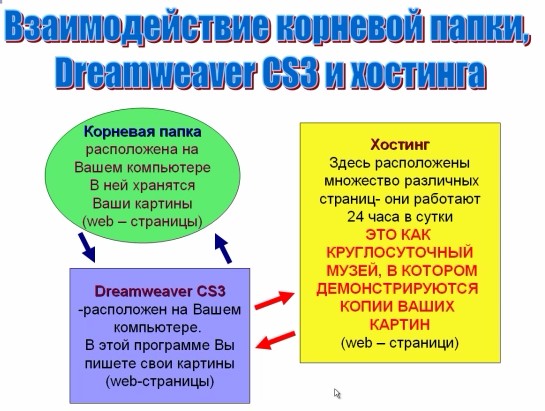
Как Говорит мой преподаватель Академии Аlt Наталья Тонконогова: «Удаленный хостинг Джино подобен картинной галерее, а Программа Dreamweaver СS3 это, как бы ,мастерская в которой мы пишем свои картины,и сохраняем их в "хранилище" на нашем компьютере -корневой папке .
Все места где располагаются наши картины имеют отдельную информацию о нашем ресурсе ,то есть потерять нашу картину практически не возможно. Для этого нужно удалить ее сразу со всех трех ресурсов.
И так
Сейчас мы подготовим место для нашей картины
У себя На компьютере на жестком диске создаем корневую папку и
назовем ее к примеру "Мои сайты"
Далее идем на Хостинг Джино.
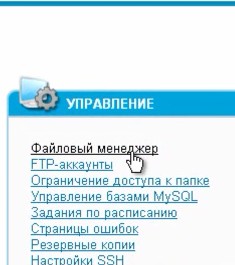
в панель Управления и нажимаем строку Файловый менеджер
заходим в паку домайнс, именно в этой папке хранятся наши веб странички. Здесь мы тоже создадим новую папку где буде храниться наша веб страничка.
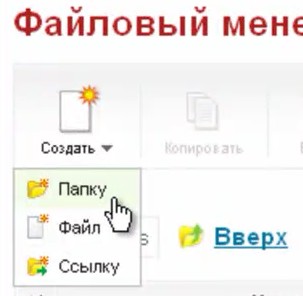
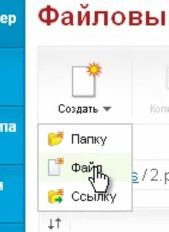
Нажимаем вверху на иконку "создать"
и в выпадающем окне Нажимаем строку "папка"
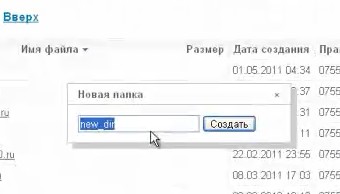
в открывшееся окошко вписываем название нашей будущей веб-странички: пишем название ,ставим точку и свое доменное имя,
дальше,слева находим и нажимаем на нашу папочку. В верхней иконке "Создать" нажимаем строку"файл"
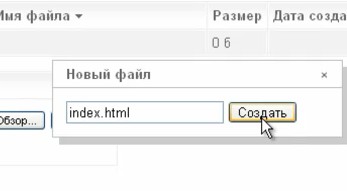
-в открывшееся окно вписываем: index.html - это нужно запомнить и проделывать обязательно для каждой создаваемой папки!
На Джино мы закончили ,копируем название нашей папки и идем обратно в корневую папку "Сайты"которую мы создали на жестком диске, открываем ее , создаем в ней папочку и вставляем скопированное название нашей веб-странички которую только что регистрировали на Джино.
И сейчас открываем Дримвивер.Заходим в програмку и
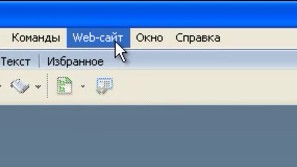
Нажимаем в верхней части панели "Web- сайт"
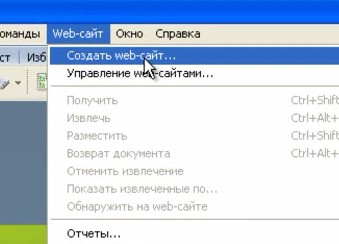
в выпадающем окне нажимаем на первую строчку «Создать Web- сайт»
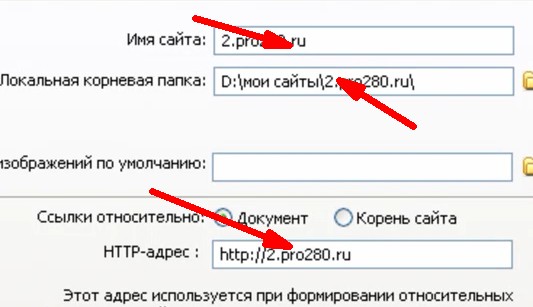
справа в первую строку «Имя сайта» вставляем название нашей папки которую мы создали на Джино,ниже в строку «Локальная корневая папка» прописываем это же название и в строку
«HTTP -адрес» тоже вставляем название нашей папки
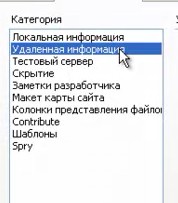
и далее идем с левой стороны в "удаленную информацию"
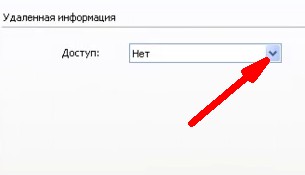
Справа
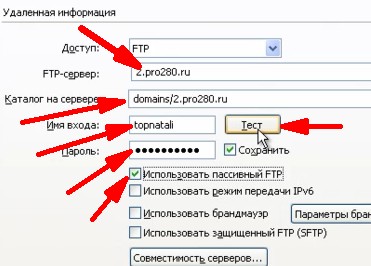
В выпадающем окне" Доступ"- выбираем FTP ,
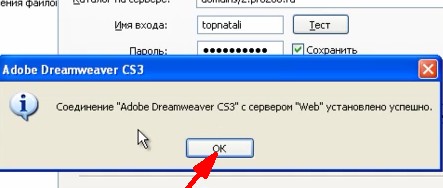
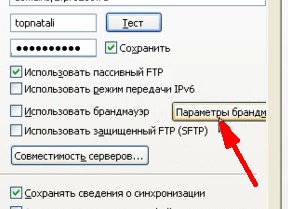
дальше в первой строке «FTP-сервер» вписываем название нашей веб-страницы ниже во второй строке пишем название нашей веб-страницы и перед нашим названием обязательно вписываем domains/ Дальше ниже в строку «Имя входа» и «Пароль» вписываем логин и пароль которые вводили при входе на Джино ,ниже ставим галочку использовать пассивный FTP и нажимаем на "Тест" справа.

появляется окно Соединение Дримвивера с сервером установлено успешно- нажимаем Ок.
Заходим в «Параметры брандмауэра», тут же с права,
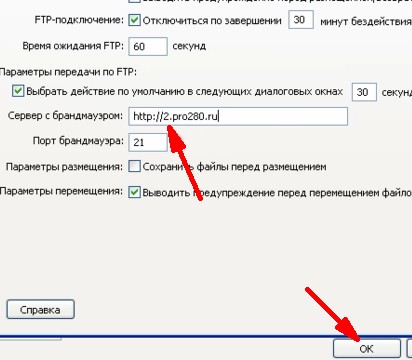
и в строку «Сервер с брандмауэром» вписываем наше название
веб-странички и нажимаем Ок.
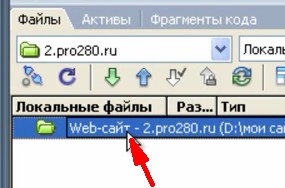
И в Дримвивере справой стороны мы увидим название нашей странички
и папка вепсайт с нашим названием.
Дальше- в верхней панели с лева нажимаем на «Файл»,
в выпадающем окне нажимаем на строчку «Создать»
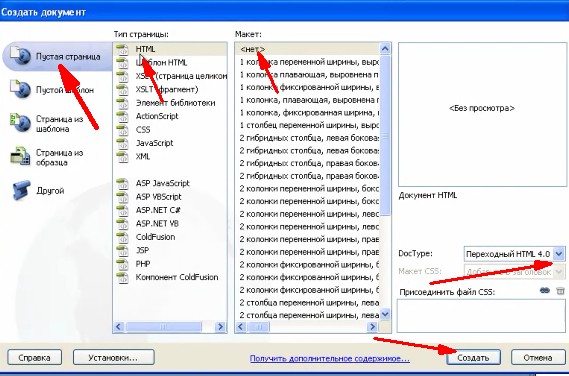
и В появившемся окне должны быть обязательно " Пустая страница" ; "Тип страницы HTML" ; "Макет"<нет> ; и справа в выпадающем окне Обязательно выбираем строку:ПЕРЕХОДНЫЙ HTML4.01 и нажимаем "создать".
Затем опять нажимаем в левом углу на «Файл» и выбираем
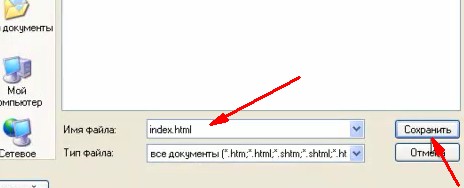
строку «СОХРАНИТЬ как»
и меняем имя файла вписываем index.html нажимаем "Сохранить"
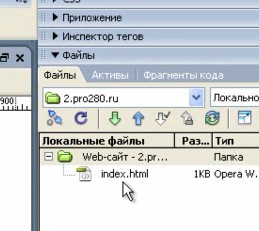
и в дримвивере справа мы увидим под названием нашей папки прописался наш файл index.html.
Ну все, супер,теперь можно приступать к оформлению нашей
веб-странички.
Поздравляю!
Вы, только что научились проделывать подготовительную работу
для создания веб- страниц в программе Dreamweaver СS3 .
Надеюсь информация была для Вас полезной.